

- #Using forms to go to url how to
- #Using forms to go to url pro
- #Using forms to go to url professional
File download: click Browse files to add your file.
#Using forms to go to url professional
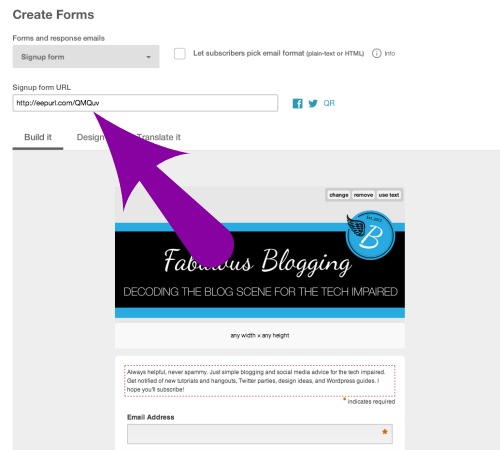
HubSpot page or blog post ( Marketing Hub S tarter, Professional, or Enterprise or CMS Hub Professional or Enterprise) : select a HubSpot page or blog post in the dropdown.Non-HubSpot URL: paste a link to an external page.Customize your form by clicking on the Form tab. Form step: direct your users to a form from the pop-up form.Link button: select where the callout button will link to.Theme color: set the theme color for the button on your pop-up form Select a custom color from the color picker or manually enter a hex value.Callout button text: the callout form button text.Callout body: additional information or details on the callout.Callout text: the main header on the callout.Featured image: s elect a featured image to display on both the callout and form step (pop-up box and slide-in box only).
#Using forms to go to url how to
Site Audit can make this process easier by automating your site checks, identifying the most critical issues impacting your site’s performance and user experience, and providing tips on how to fix them.On the Callout tab, add and customize callout text to grab your visitors' attention. If you want your users to have the best possible experience, it’s crucial that you check your work rigorously. However, developing and maintaining a website is a complicated process, and mistakes can be costly. Used effectively, redirects (JavaScript and otherwise) can have a major impact on the user experience on your website, guiding users to the most relevant content for their needs. If you're just starting out or want to practice JavaScript, you can visit a website like W3Schools, which offers an interactive "TryIt Editor" for JavaScript, HTML, CSS, and more: Final Thoughts: Always Check Your Work Redirects of any kind can be useful for your site, but it’s important to implement them properly in order to avoid technical SEO issues. Temporary or permanent redirects (which are not necessarily an issue if used properly).Missing redirect or canonical to HTTPS homepage from HTTP version.While Site Audit is unable to render JavaScript, it can identify a variety of redirect-related checks, including: If you're implementing redirects on your site in any way, it's best to routinely audit your site with a tool like Site Audit. Use Site Audit to Identify Redirect Issues htaccess or your server configuration, if possible. As such, if your page was moved permanently, you may want to consider a redirect using.
#Using forms to go to url pro
Pro Tip: Unlike HTTP redirects, JavaScript does not tell crawlers why the redirect was put into place.

The simplest and most common way to use JavaScript to redirect to a URL is to set the location property to a new URL using.


 0 kommentar(er)
0 kommentar(er)
